最新更新

一行代码不用写,从草图到可运行的数据库驱动的全功能网站,全面用AI生成,提示词全记录
最近我打算做一个讲机械原理的英文网站,正好Gemini 3出来,前端能力很强,于是我就用手绘了草图,让Gemi […] 一行代码不用写,从草图到可运行的数据库驱动的全功能网站,全面用AI生成,提示词全记录最先出现...

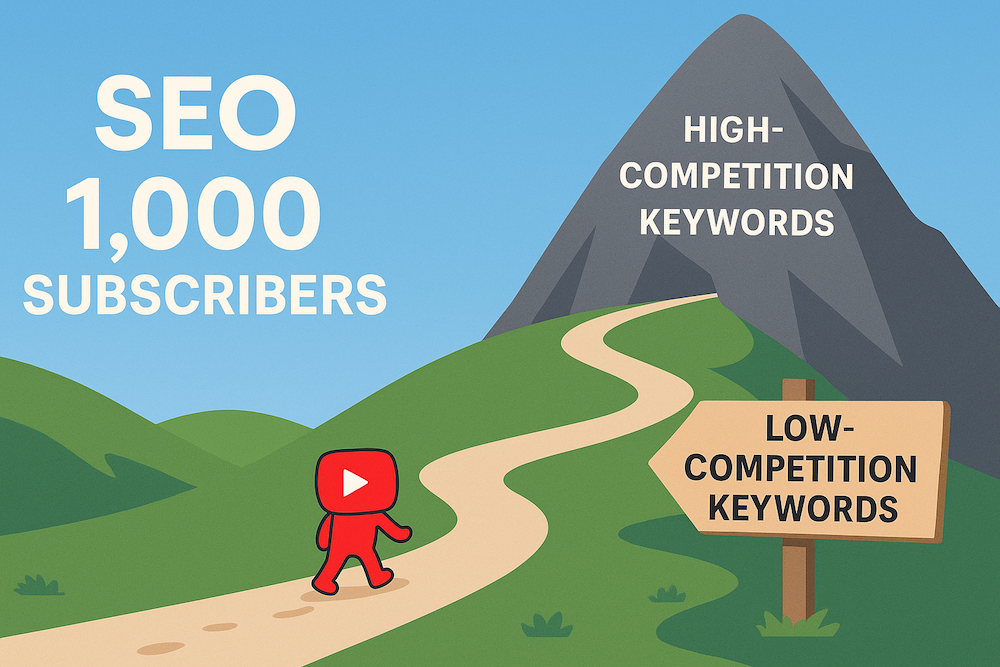
如何在 YouTube 上找到有流量但竞争低的关键词与选题
原文链接:How to Find Keywords and Topics With Traffic but L […] 如何在 YouTube 上找到有流量但竞争低的关键词与选题最先出现在Tinyfool的个人网站。
最新著作
VIEW ALL
松弛感 - 告别紧绷,允许生活中的不确定
你是否也在努力尝试打破不断加码的紧绷状态? 过大的工作压力,紧张的家庭关系,复杂的人际交往,高压的外部环境,难以控制的情绪……现代生活看似充实,其实又忙又累,塞满了琐碎和疲惫,我们很难真正放松下来。因此,在快节奏的紧绷社会,松弛感至关重要。 所谓松弛,既不是强调对抗,也不是鼓励躺平,而是试图提供一种更自洽的中间状态。松弛感的内核是接纳人生不可回避的不确定性。 在本书中,作者聚焦于个体成长的路径,结合自身的生活经历和社会阅历,总结出一些道理和方法,给陷入紧绷状态的人展示了一种“松弛感人生”的可能性。
购买 / 阅读
技巧 - 如何用一年时间获得十年的经验
终生受用的技能,相见恨晚的学习技巧 从入门、进阶到精通,让你一步步成为大神 知名程序员、互联网创业家 Tinyfool郝培强打造全新自我管理方式的激励书 写给成长路上一起摸爬滚打的你 我们的伟业不是改变世界,而是持续地改变自己;改变世界这样的小事情,只是我们前进中的副产品而已。 为什么有些人用一年时间获得了你十年的工作经验? 从月薪800到年薪40万,一个初中肄业生的奋斗如何实现? 到底有没有寒门上升的阶梯?我们有没有希望? 这世界上有无数的路,你走你的好了,别人走什么与你无关! 再不努力,你将一辈子这样庸庸碌碌下去!
购买 / 阅读
Cocoa编程开发者手册
本书是关于Mac OS X上Cocoa API的指南,涵盖了从用户界面到网络编程各个方面的特性。本书共七个部分,详细叙述了核心的框架,以及其他许多用来构建丰富应用程序的组件,指出了庞大的API中最有价值的地方,指引读者进一步学习。 本书适合Mac OS X应用程序开发人员及爱好者阅读。
购买 / 阅读














![实战演示:Nano banana强大的图形生成能力,足以改变世界[Gemini 3系列 第四集]](https://i3.ytimg.com/vi/jA68hFtDPsM/hqdefault.jpg)